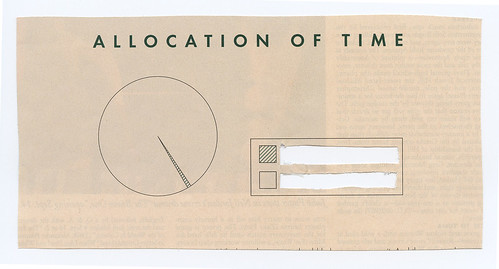
Once a year, before I recycle all my old New Yorkers, I go through them with an x-acto blade. I clipped this little pie chart out of an advertisement, and cut out the labels.
It feels to me like a gag cartoon that needs finished. (A la Indexed.)
Fill in the blanks in the comments.