Here’s a short story about why it’s so much fun making things on the web:
The day after Christmas, in Cleveland, I said to my wife, “I never thought I’d say this, but I miss Texas.”
And then I wrote this tweet.
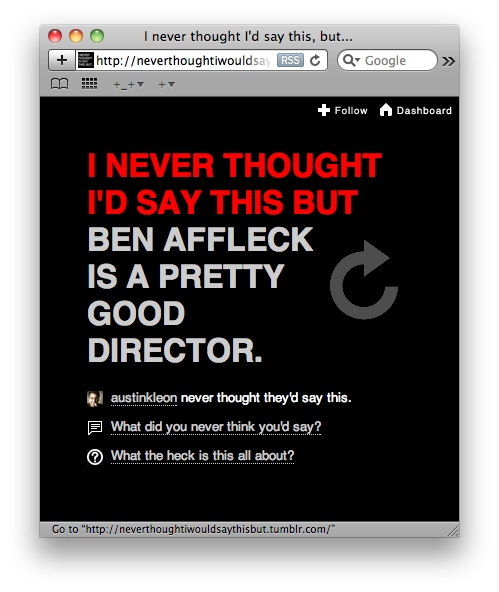
And then later in the day we went to see True Grit, and during the 21 minutes of ads and previews, I thought, “that would make a good website,” so I pulled Tumblr up on my iPhone and registered neverthoughtiwouldsaythisbut.tumblr.com.
And then I stayed up a little bit that night doing some coding, and then I went to sleep. And in the morning I had some breakfast, finished up some coding, and then I told some people on Twitter and Tumblr about it:
And then a bunch of people finished the sentence themselves, and then, lo and behold, we had a website.
And that’s it: You have a silly idea, you throw together some code, and then you show it to people and see whether it works.
It costs you nothing but time and attention.
Fun.